1. 이전에 구축한 DNS 서버와 WEB 을 활용하여 유저 홈 디렉토리 하위의 index.html을 보이게 연습

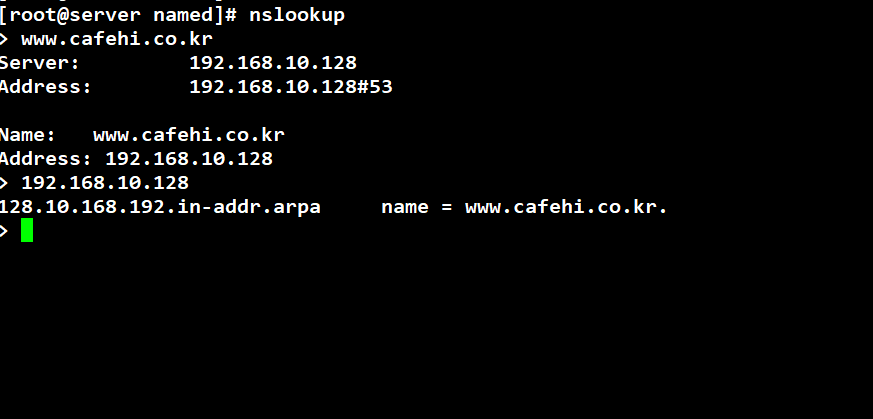
-> dns 확인 후 index.html을 glory 유저의 디렉토리로 옮긴다.

-> firefox에 www.glory.com 주소 입력 시 glory 홈 디렉토리 내부의 index.html을 출력해보자!

-> vi /etc/httpd/conf/httpd.conf 열고 DocumentRoot 설정 파일을 홈 디렉토리 경로로 변경한다.

설정 파일을 변경 했기 때문에 데몬 재실행 후 홈 디렉토리에 권한 보기, 권한은 700이고 소유권은 glory로 되어 있다.
apache로 접근 할 때는 other 권한으로 접근 하기 때문에 웹 서버을 실행 하기 위해 other 부분에 x를 준다.


2. 여러가지 디렉터리로 이동하면서 웹 페이지 출력하는 연습
- 스냅샷 돌린 후 다시 해보기
- user : mainUser
- skel : /gl/
- 자동 생성 디렉터리 : public_html/
- DocumentRoot : ~main/public_html/
- www.cafehi.co.kr : 화면내용 cafehi 's mainPage
2 - www.cafehi.co.kr/menu : 화면내용 cafehi 's menuPage
3 - www.caftehi.co.kr/menu/detail : 화면 내용 cafehi 's menuDetail
4 - www.cafehi.co.kr/~user1 : user1 홈 디렉터리 내부 index.html
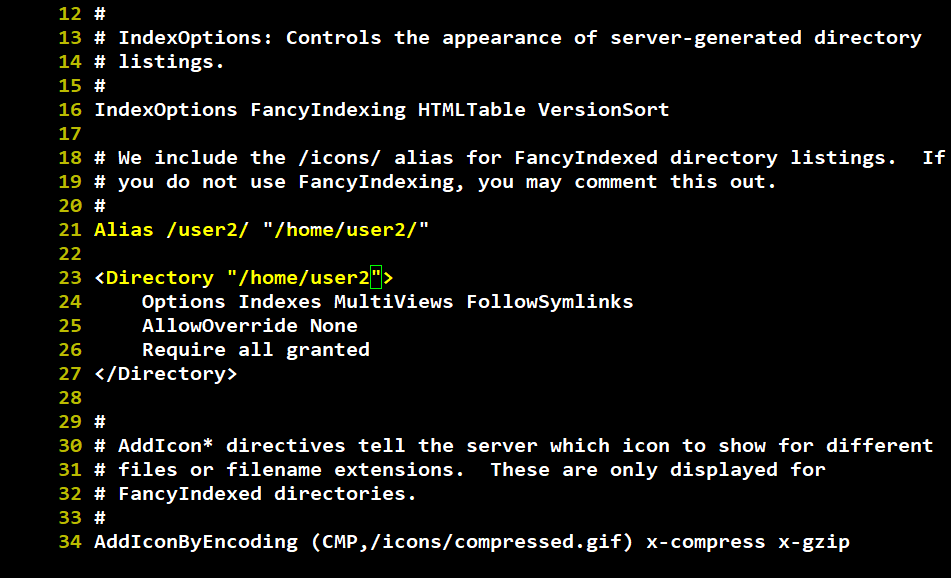
5 - www.cafehi.co.kr/user2/ : user2 홈 디렉터리 내부 index.html
2, 3 번은 httpd.conf 설정 파일 사용 하지 않고 해보기
2, 5 번은 httpd.conf 설정 파일 마지막 줄 참조












-> /gl 이라는 skel 디렉터리 생성

1. /etc/skel 파일을 recursive 옵션을 사용하여 /gl 디렉터리로 복사
2. mkdir로 /gl/public_html 디렉터리 생성







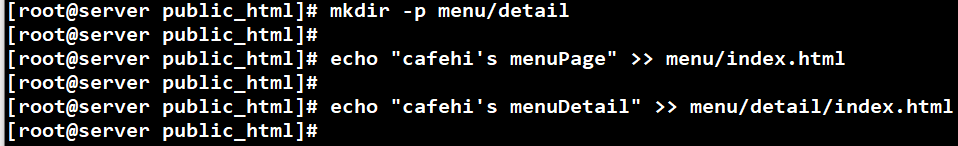
2 - www.cafehi.co.kr/menu : 화면내용 cafehi 's menuPage
3 - www.caftehi.co.kr/menu/detail : 화면 내용 cafehi 's menuDetail
-> 하위 경로로 이동하는 것이기 때문에 현재 DocumentRoot 설정 경로 하위에 폴더만 만들어주면 이동이 가능하다!




4 - www.cafehi.co.kr/~user1 : user1 홈 디렉터리 내부 index.html







5 - www.cafehi.co.kr/user2/ : user2 홈 디렉터리 내부 index.html

위의 파일들 중에서 userdir 빼고 아무거나 써도 상관 없음 -> 여기서는 autoindex.conf 설정 파일 이용




-> 이때 www.cafehi.co.kr /user2/ -> . Alias 설정 때문에 "/" 까지 꼭 붙여야한다



